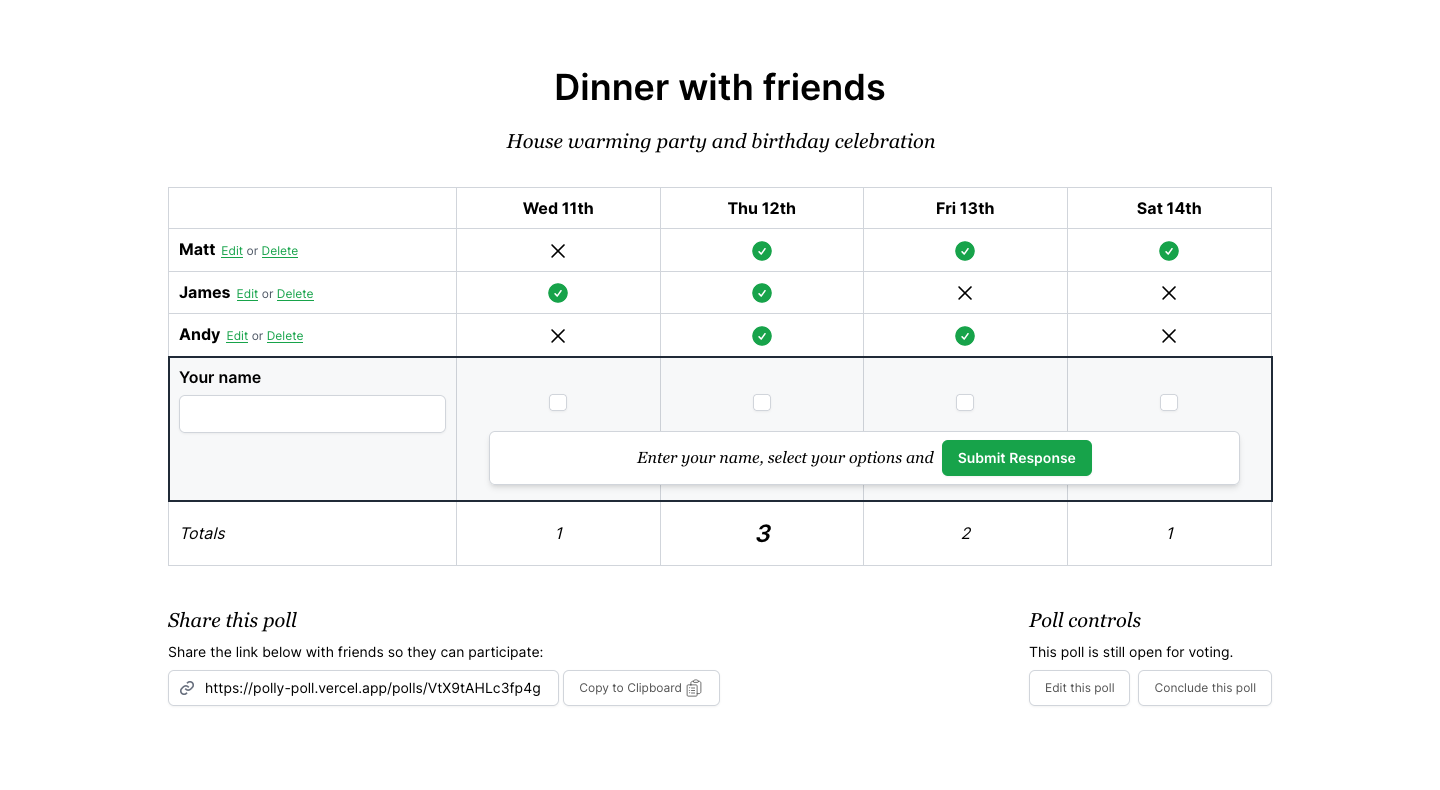
Polly
Polling app for scheduling events. An experiment with React Server Components and Server Actions built in Next.js.
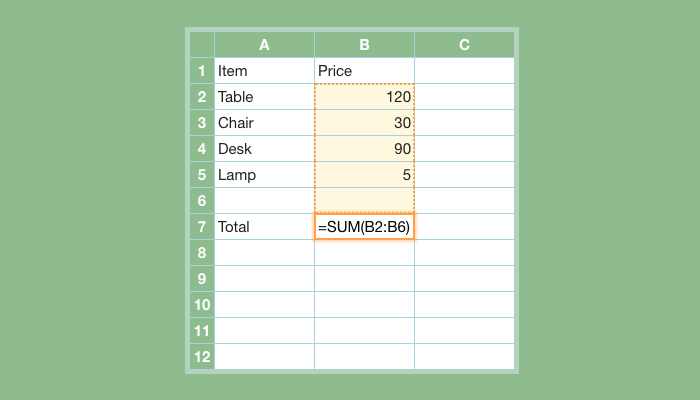
Microsheet
A tiny spreadsheet built with React and Redux. Features include basic formula support, autofill, undo/redo, and full keyboard navigation.
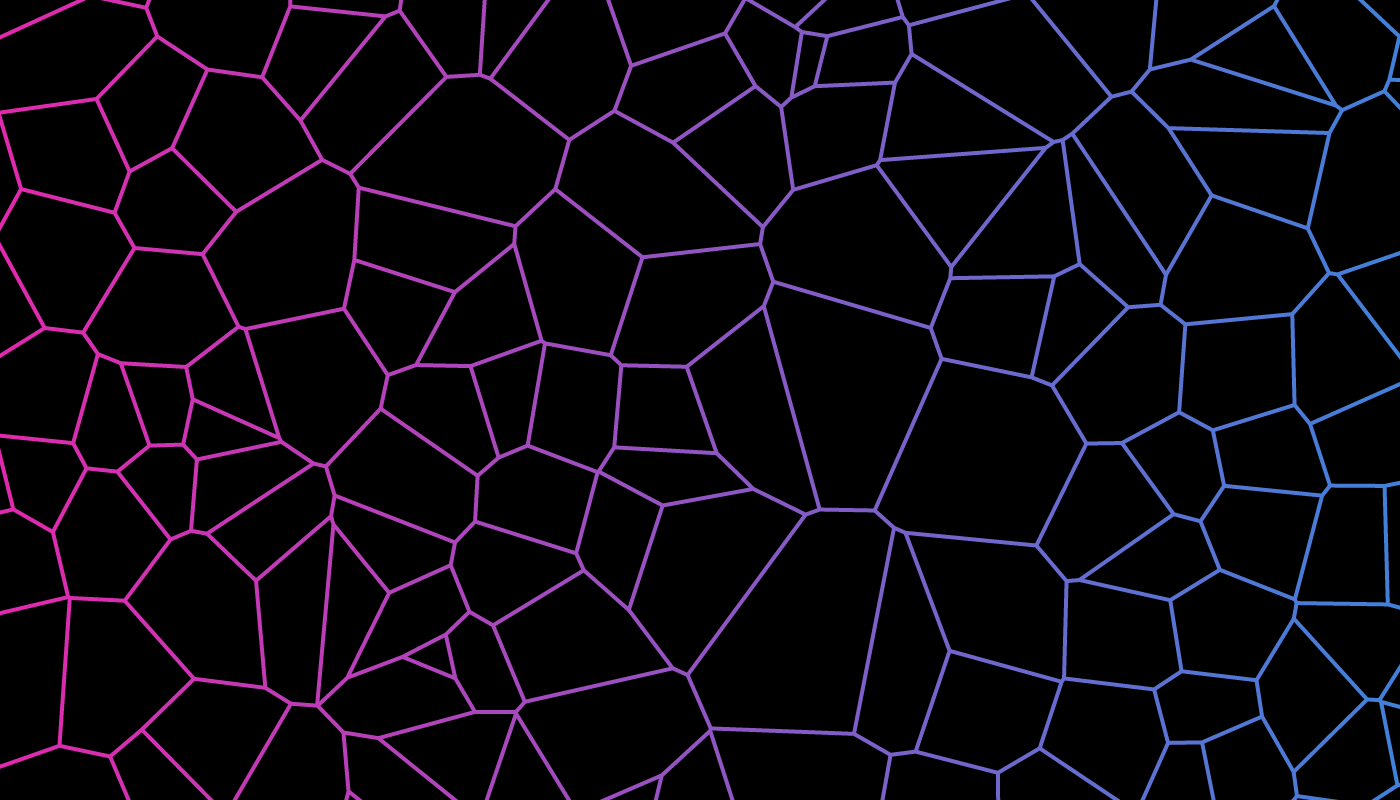
Interactive Voronoi
Quick experiment that combines an interactive particle system with a voronoi map. Move the mouse around to see the effect.
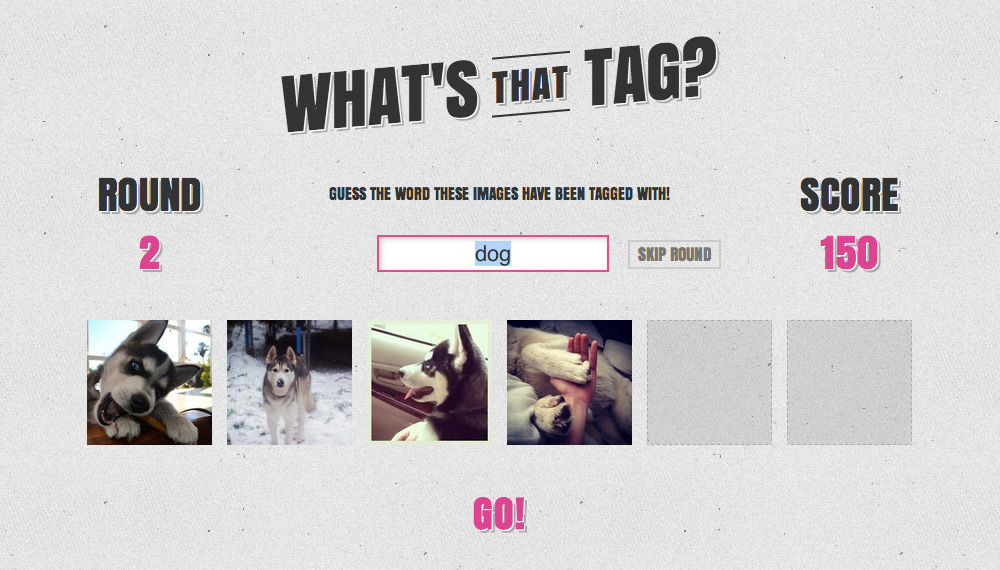
What's That Tag?
Mini-game in which you must guess the word that was used to tag a collection of images. Instagram is used as the source for the images. Built using Backbone.
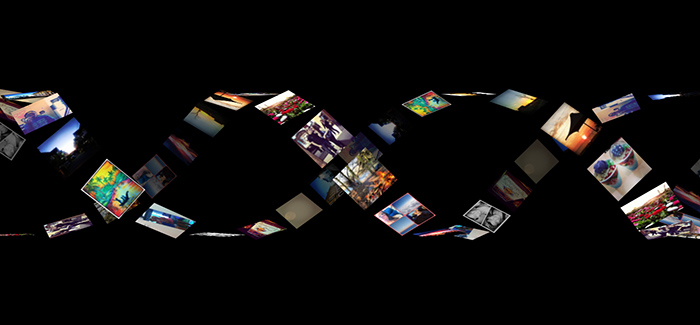
3D CSS Helix
An experiment in 3D CSS transforms. Click and drag the helix to slide it back and forth (or swipe if you're on mobile). The images are pulled from the 'Most popular' feed on Instagram.
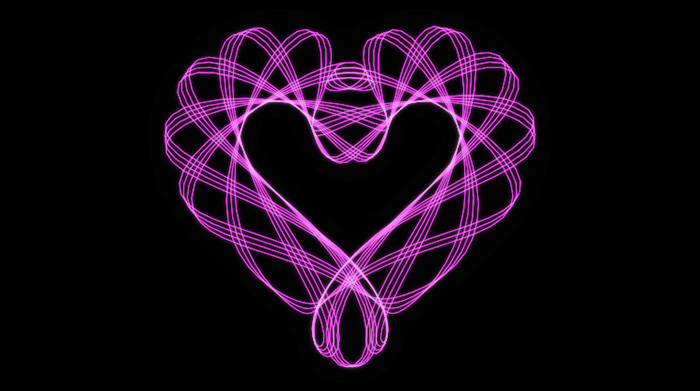
Lattice of Love
My entry for the 2012 JS1K competition: "Write a piece of javascript for the Canvas object in under 1024 bytes". The shape is based on a hypotrochoid - also known as a spirograph.
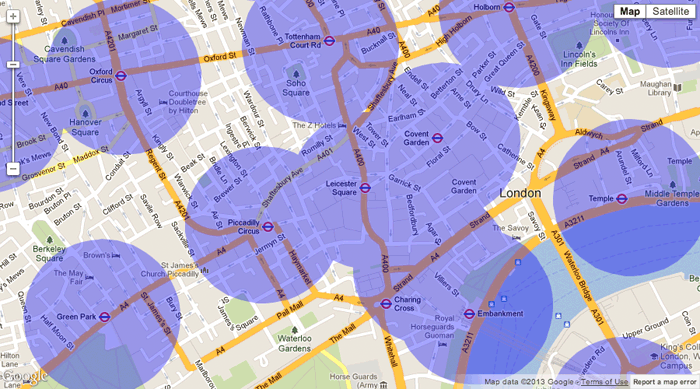
Tube Proximity
A mapping tool that shows the distance to London tube stations using Google Maps. Station geographic data taken from TFL sources.